Beberapa hari lalu aku mencoba membuat website dengan menggunakan WordPress. Ada salah satu dari banyak hal yang aku butuhkan dalam menulis, tetapi tidak disediakan secara default di WordPress, yaitu spoiler. Lalu, aku mencoba untuk mencari "Wordpress spoiler plugin" di Google. Dari sekian banyak hasil pencarian, tautan (link) yang aku pilih adalah WordPress › Advanced Spoiler « WordPress Plugins. Berikut ini aku jelaskan secara ringkas tentang plugin tersebut, cara meng-install-nya, screenshot, dan cara menggunakannya (untuk menambahkan spoiler).
Deskripsi #
Plugin tersebut merupakan versi baru dari plugin Spoiler Ajax, lalu namanya diubah menjadi Advanced Spoiler.
Menampilkan atau menyembunyikan isi (teks, gambar, dll.) dengan efek animasi dibungkus oleh spoiler markup tag
[spoiler] [/ spoiler]Efek animasi: muncul (appear), buta (blind), slide, apblind (muncul + blind), fase (phase), simpel (simple, tidak ada animasi)
Mendukung TinyMCE button dan quicktags button.
Menyediakan halaman pilihan untuk default effect, show text, menyembunyikan teks (hide text), animasi kecepatan (animate speed), spoiler bersarang (nested spoiler).
Mendukung 'Simple Mode': tidak ada efek animasi dan hanya javascript sederhana.
Cara Install #
Unggah (upload) folder advanced-spoiler ke direktori /wp-content/plugins/
Aktifkan plugin di menu Plugin dalam WordPress.
Screenshot: Menambahkan Spoiler #
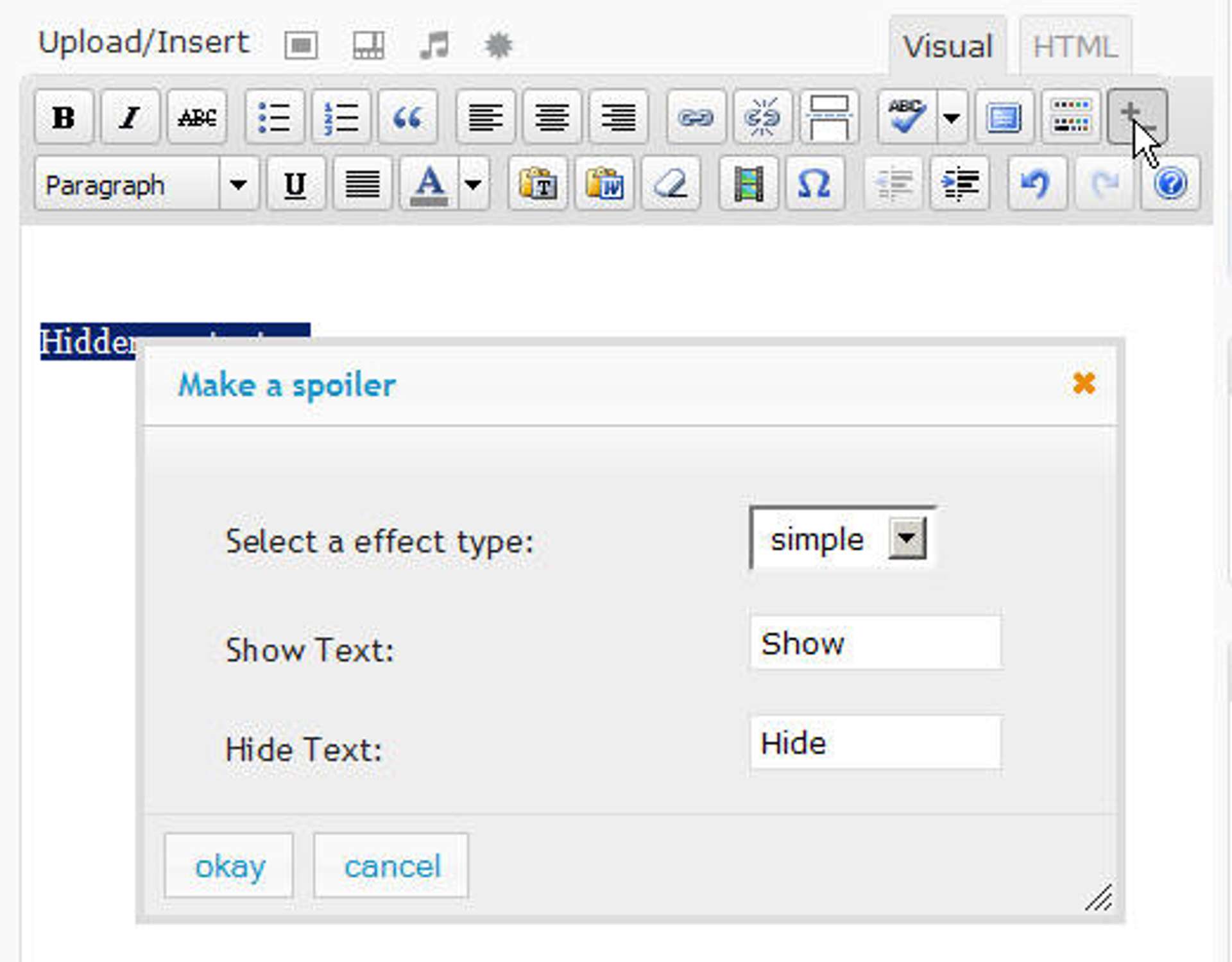
TinyMCE Button

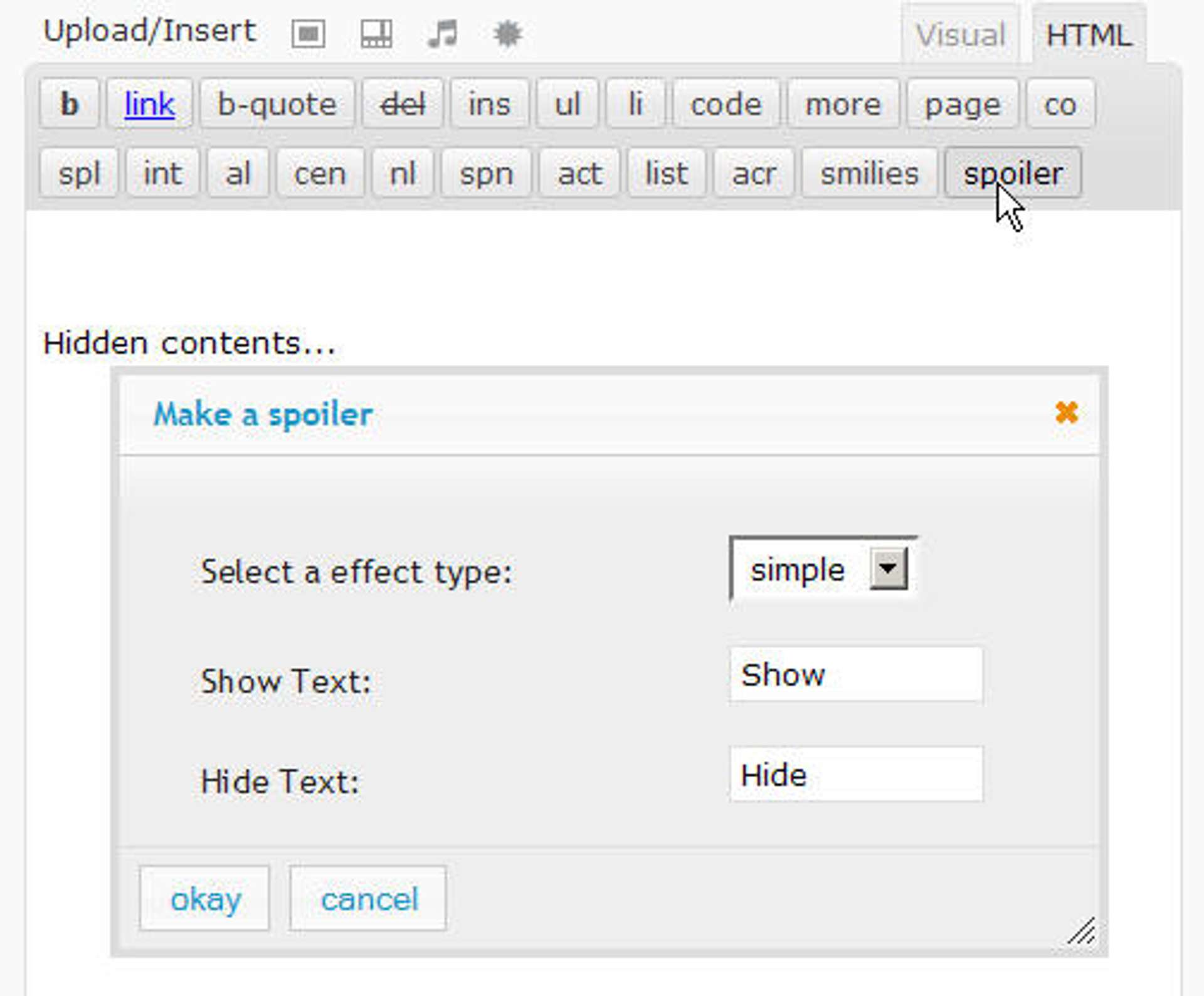
Quicktags Button

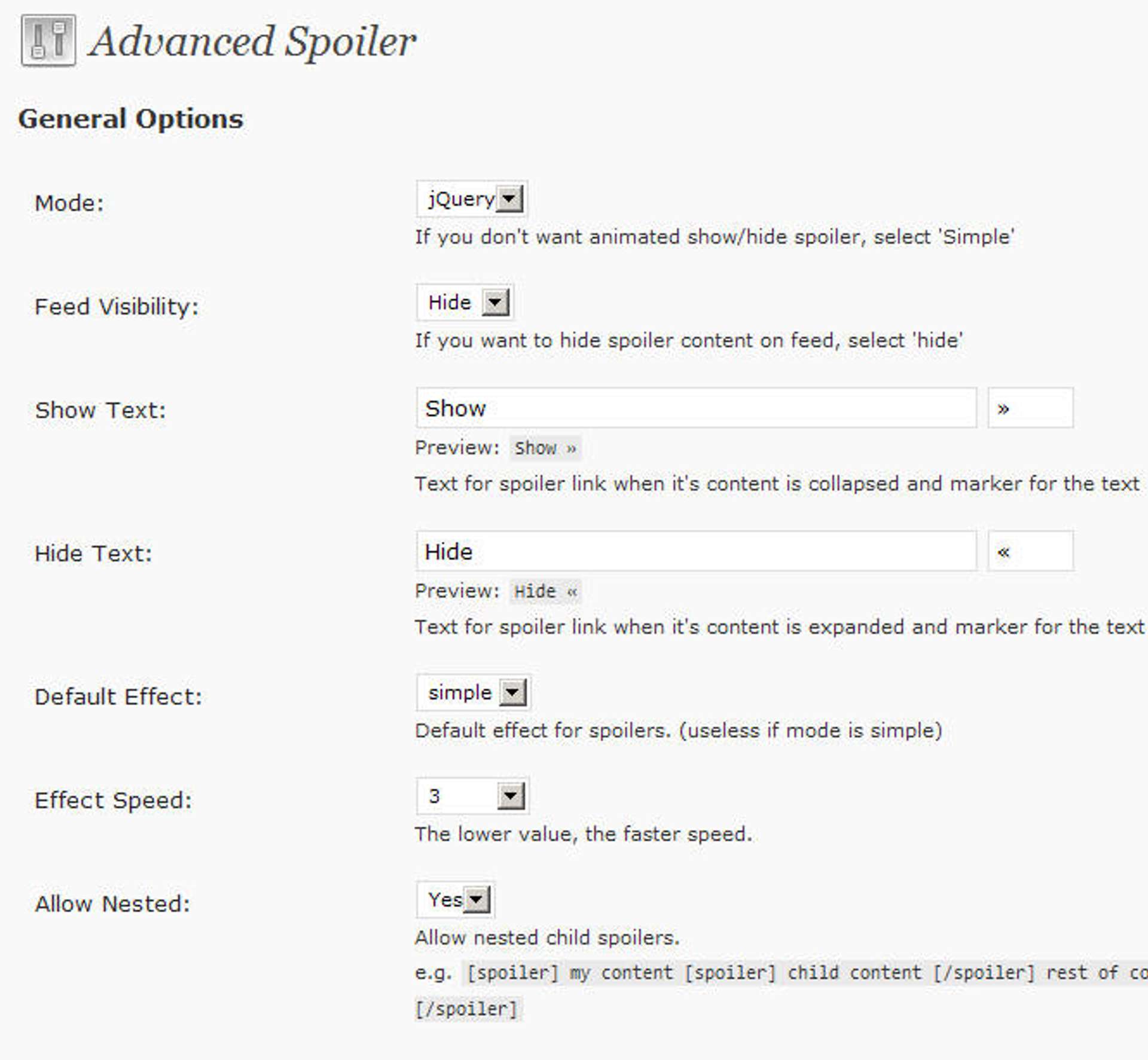
Option Page

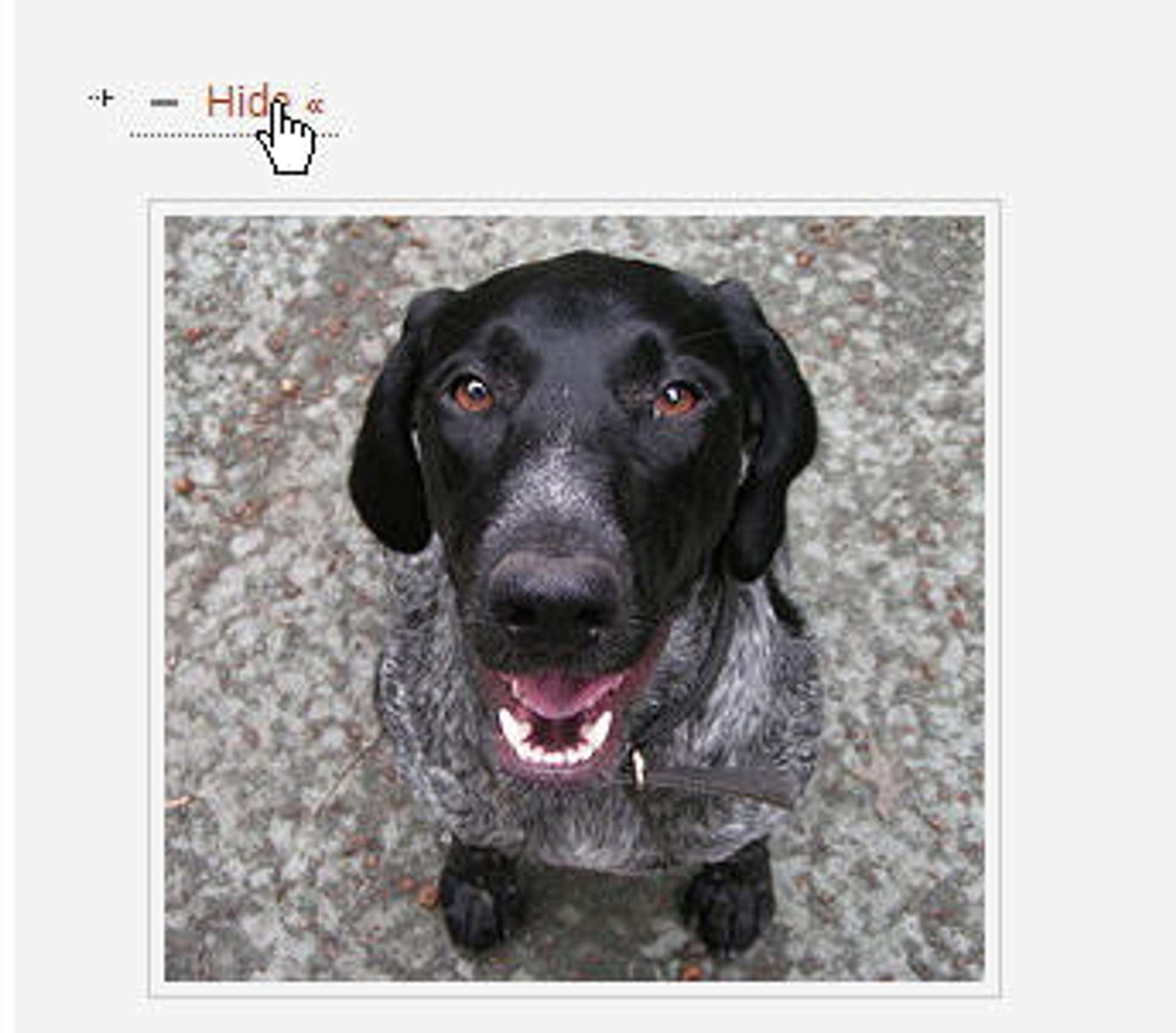
Sebelum Klik

Setelah Klik

Referensi #
- wordpress.org (diakses 10 Januari 2013)
- wordpress.org (diakses 10 Januari 2013)
- wordpress.org (diakses 10 Januari 2013)
Since you've made it this far, sharing this article on your favorite social media network would be highly appreciated 💖! For feedback, please ping me on Twitter.
Published